Native or mobile application authorization
Native and mobile applications
This variant of the authorization process is for native applications (or native apps), such as mobile apps, desktop applications, or plugins for native desktop applications, such as Microsoft Office. A native app is a public client because it cannot securely store a secret, as the secret could be retrieved by reverse-engineering the code of the native application. This means that native apps cannot authenticate themselves to FotoWeb. Native apps use authorization code grant, meaning the client first receives an intermediate authorization code from the server, which is then used to request an access token for accessing the FotoWeb API. This two-step process requires the client to send a second request to the server, where the client has to prove possession of the authorization code using a mechanism called proof key for code exchange (PKCE). This prevents malicious applications running on the same device as the client application from intercepting authorization codes or access tokens by taking control of the redirection endpoint.
User experience
- The user starts the native application.
- The native application opens a browser window using the system's default browser (e.g., Chrome, Firefox, Microsoft Edge or Safari).
- If the user isn't already logged into the FotoWeb browser, then the regular FotoWeb login page is shown. Otherwise, proceed to step 4.
- The user is asked to authorize the application to access the user's information. This is done in a user interface that is part of FotoWeb. The interface should display the application's name, logo, and a list of permissions to be granted to the application.
- The user is redirected to the application and signed in. The application can now use the FotoWeb API to access information in FotoWeb and carry out actions on the user's behalf.
Application registration
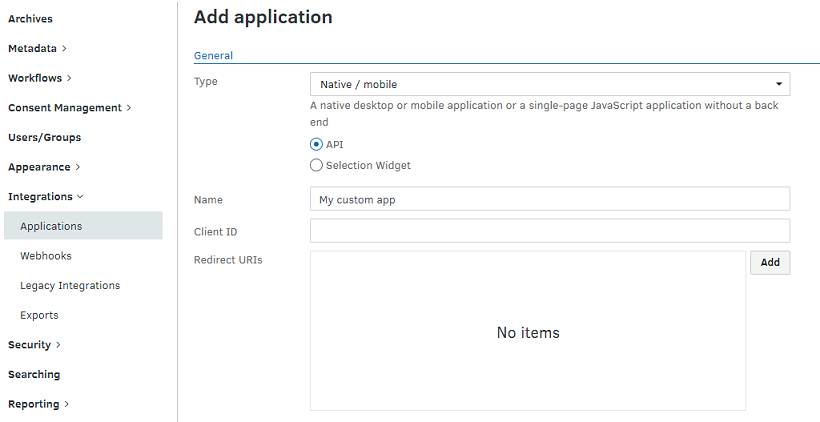
From the Tools menu (cogwheel icon), go to Site Configuration > Integrations > Applications.
From the Type drop-down list, select Native/mobile. No client secret is generated.

User consent
A custom text can be added to the user consent dialog in Markdown format. It is also possible to include a URI to a privacy policy web page that governs the use of the system.
This information will be displayed in the consent dialog when the application requests access to the site so the user can review it before proceeding.
Launching a browser window
Native interactive applications should open a separate browser application (the standard browser chosen by the user on the device) for the authorization process. This makes it easier for the user to trust a third-party application since the application cannot tamper with the browser and any credentials or other sensitive information entered by the user. Also, a native browser allows the user to reliably check the connection state (e.g., whether HTTPS is used and the certificates are in order) and use a password manager. Examples:
- If the application is a desktop application running on Windows or Mac OS, and the user has chosen Chrome as the default browser, then the application should launch Chrome.
- If the application is mobile, it should launch the default browser app, such as Safari or Chrome.
Protocol Flow
The client opens a browser window to the following URL (line breaks are added for readability. All parameter values must be URL-encoded):
https://myfotowebserver.com/fotoweb/oauth2/authorize?
response_type=code&
client_id=CLIENT_ID&
redirect_uri=REDIRECT_URI&
state=STATE&
code_challenge=CODE_CHALLENGE&
code_challenge_method=S256
where
|
Parameter |
Description |
|---|---|
response_type |
REQUIRED. Must always be code. |
client_id |
REQUIRED. The unique ID of the client which was obtained during client registration. |
redirect_uri |
The redirection endpoint URI of the client. If given, it MUST match with one of the redirection endpoint URIs registered for the client. OPTIONAL if the application only has one registration endpoint. REQUIRED if the application has more than one registration endpoint. |
state |
REQUIRED: This SHOULD be a unique, cryptographically safe random string. |
code_challenge |
REQUIRED: Code challenge. See PKCE Reference. |
code_challenge_method |
REQUIRED: Code challenge method. Must be S256. See PKCE Reference. |
Public clients (e.g., native applications) are REQUIRED to use the PKCE parameters
code_challengeandcode_challenge_method. This prevents interception of the authorization code by malicious applications or websites listening on the redirection endpoint.For more information on generating the value for
code_challenge, see the section See PKCE Reference.
This request may result in the user being shown a login prompt for FotoWeb.
Upon success, the server responds by redirecting the user to the client's redirection endpoint URI. This is always one of the redirection endpoints registered for the client, and if given, the redirection URI passed in the request as redirect_uri.
Parameters are added to the query part of the redirection URI as follows (line breaks added for readability. All parameter values are URL-encoded):
https://myapplication.com/oauth2/callback?
code=AUTHORIZATION_CODE&
state=STATE
where
|
Parameter |
Description |
|---|---|
code |
The authorization code which is used to request the access token in the next request |
state |
This is always identical to the string passed to the request in the The client SHOULD check that the returned string is identical to the sent string. This is to protect against cross-site request forgery (CSRF). |
The client then makes the following request to the token endpoint to obtain the access token (line breaks are added for readability.
This request MUST NOT be sent by the user agent, as it would expose client credentials and access tokens to the user agent, resource owner and potentially others. For example, if the client is a web application, then this request SHOULD be sent by the back-end (server) of the application, rather than JavaScript code running in the browser (which would also fail due to cross-site request limitations (CORS)).
If the client is a web application without a back-end (pure AJAX application with a static web server), or sending the request from the back-end is not feasible, then it is recommended to use implicit grant type instead (see the next section).
All parameter values must be URL-encoded):
POST https://myfotowebserver.com/fotoweb/oauth2/token Content-Type: application/x-www-form-urlencoded Accept: application/json grant_type=authorization_code&client_id=CLIENT_ID&code=AUTHORIZATION_CODE&redirect_uri=REDIRECT_URI&code_verifier=CODE_VERIFIER
where
|
Parameter |
Description |
|---|---|
grant_type |
REQUIRED. Must always be string "authorization_code" |
client_id |
REQUIRED. The unique ID of the client which was obtained during client registration. |
code |
REQUIRED. The authorization code which was returned by the authorization request. |
redirect_uri |
The redirection endpoint URI of the client. REQUIRED if the MUST NOT BE GIVEN if the |
code_verifier |
REQUIRED: Code verifier. See below. |
The
code_verifierparameter is REQUIRED if acode_challengewas sent in the prior authorization request, which is REQUIRED for public clients and OPTIONAL for confidential clients.The parameter value MUST be equal to the code verifier string that was generated for computing the code challenge.
This ensures that only the application that sent the authorization request can use the authorization code to request an access token. A different (malicious) application would not know the code verifier and thus would be unable to request an access token.
On success, the server responds as follows:
200 OK Content-Type: application/json
with the following response body:
{
"access_token": ACCESS_TOKEN,
"token_type": "bearer",
"expires_in": EXPIRES_IN_SECONDS,
"refresh_token": REFRESH_TOKEN
}
where
|
Parameter |
Description |
|---|---|
access_token |
The access token that is used to authorize requests to the FotoWeb API |
token_type |
This is always bearer. |
expires_in |
Number of seconds after which the token is expected to expire. |
refresh_token |
OPTIONAL: A refresh token that can be used to request a new access token. For more information, see the section "Refreshing Tokens". |
The application can obtain the access token by parsing the response body.
Refresh tokens are highly sensitive, as they have long (or infinite) expiration times and can be used to request new access tokens.
A client SHOULD store the refresh token in a safe place so it cannot be accessed by unauthorized parties. A client SHOULD NOT expose a refresh token to a user agent (browser). A client that does not use refresh tokens SHOULD NOT store the refresh token at all.
What's next?
Learn how to use OAuth access tokens in your integration.
