Branding the site
How to brand a FotoWeb site
You can make simple branding changes to the FotoWeb using industry-standard CSS. You can change the color scheme, fonts, and other design elements to fit your corporate profile. You can also replace the Fotoware logos on the site with your company logos and select a header image for the home page.
Note: Branding using CSS Overrides has been deprecated and will be removed in the future. We will offer similar capabilities through native configuration and will not remove the support until the most common styling options have been provided through such a configuration.
Note: Updates to Fotoware can potentially break any custom CSS you've implemented.
Note: You can only style the main FotoWeb user interface. The FotoWeb Pro interface cannot be modified.
Modification of the CSS as described below should only be done by someone proficient with HTML and CSS.
Changing the site appearance
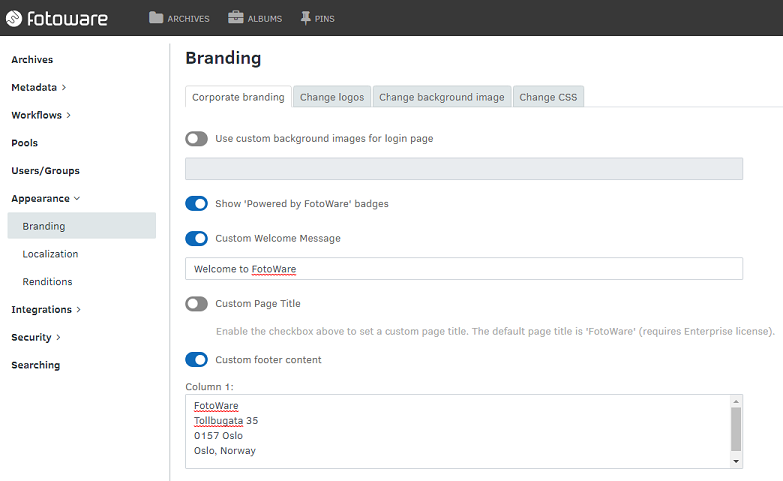
- From the Tools menu (cogwheel icon), go to Site Configuration > Appearance. This is only available for users who are members of a group with the Change site appearance group permission.
- Select Branding.
Adding custom logos
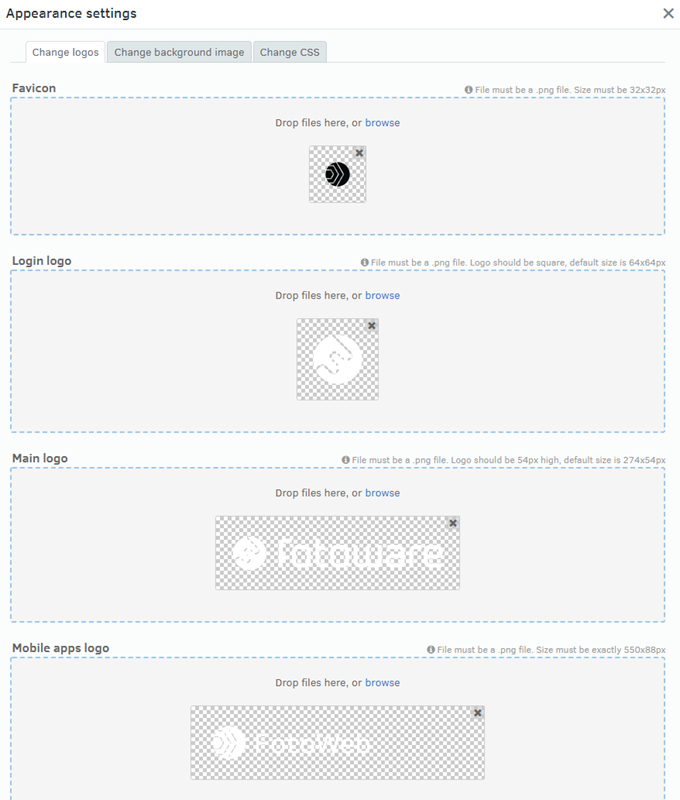
- Open the Change logos tab.
- Use the browse link to locate the logos, or simply drop them into the window.
Note: The logos must be PNG format and of a certain size:
- Favicon: The favicon displayed on the browser tab. It must be a square of exactly 32x32 px.
- Login logo: Used on the login screen. Ideally, this should be square, but other dimensions will also work. The maximum logo size is 340x340px. The default Fotoware symbol is 64x64px
- Main logo: Shown in the top banner. It must be 54px high, floating width. (The original Fotoware logo is 274x54px)
- Mobile apps logo: Shown on iOS and Android devices. It must be exactly 550x88px.
- Select X in the top right corner to close the dialog when finished.
Tip: To remove the custom logo and revert to the default Fotoware logo,select X in the top right corner of the logo, as seen below.

Changing the home page background image
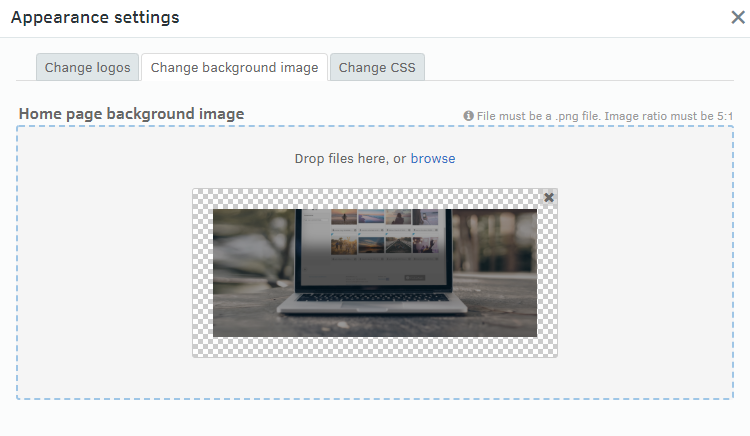
- Open the Change background image tab. This is the image used in the banner behind the search bar on the site. It must have a ratio of 5:1 and not exceed 2400 pixels in width (2000 pixels is sufficient).
- Select X in the top right corner to close the dialog.

Extending the default CSS
Modification of the CSS as described below should only be done by someone proficient with HTML and CSS.

By modifying the site's CSS you can change the site's appearance, alter colors, and so on.
To avoid rendering the site unusable, these changes should only be carried out by someone proficient with CSS and HTML.
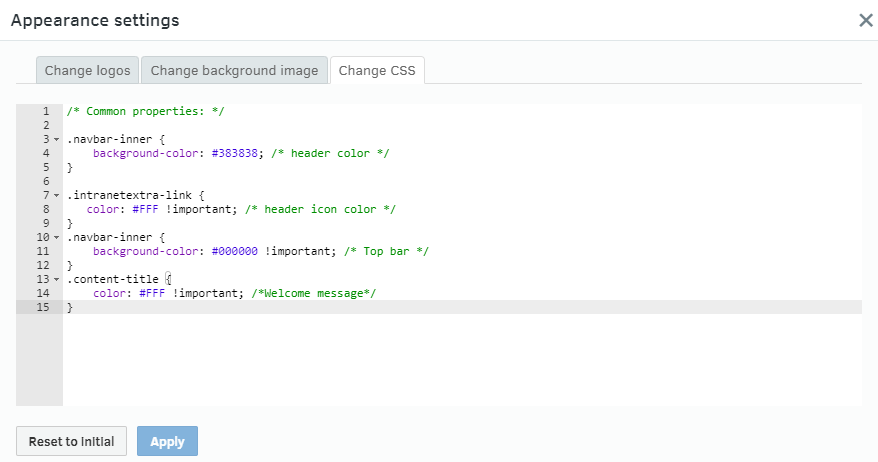
- Open the Change CSS tab and make the changes.
- Select Apply. The changes are applied immediately. To reset your changes, select Reset to initial.
- Select X in the top right corner to close the dialog.
Testing your changes
Refresh the browser to display the changes to the custom site CSS. You don't need to restart the Fotoware service.
Determining which elements to change
Access the website and log on. The next step is to decide which elements you need to change. You can, for example, use Google Chrome's Inspect element feature to expose the elements that are used throughout the interface and then make a reference to that class or ID in your CSS to override its styling.